Add Links¶
The Link feature manages groups of symbolic links in each environment’s file system on behalf of a project. Each symbolic link has a source and a destination. The source is required to be defined relative to the project webroot and the destination can be almost anywhere in the filesystem.
Example uses of the links feature:
- Load Composer artifacts inside main project code.
- Duplicate folders named for domains in Drupal multisite configuration.
- Runtime configuration files for Node applications.
Prerequisites¶
You will need to log into Cascade as a Project Administrator to configure links. To check your permissions, please
navigate to the overview page of the project you wish to modify. If your display does not include the links icon
( ![]() ) in the left toolbar, your account does not have sufficient privileges to proceed. If you click the
links icon, you should see the links configuration page.
) in the left toolbar, your account does not have sufficient privileges to proceed. If you click the
links icon, you should see the links configuration page.
Enable links¶
The links feature is enabled for projects that use the Code feature. In order to use links, Please navigate to the
overview page of the project you wish to modify and click the code icon ( ![]() ) in the left toolbar. If code is
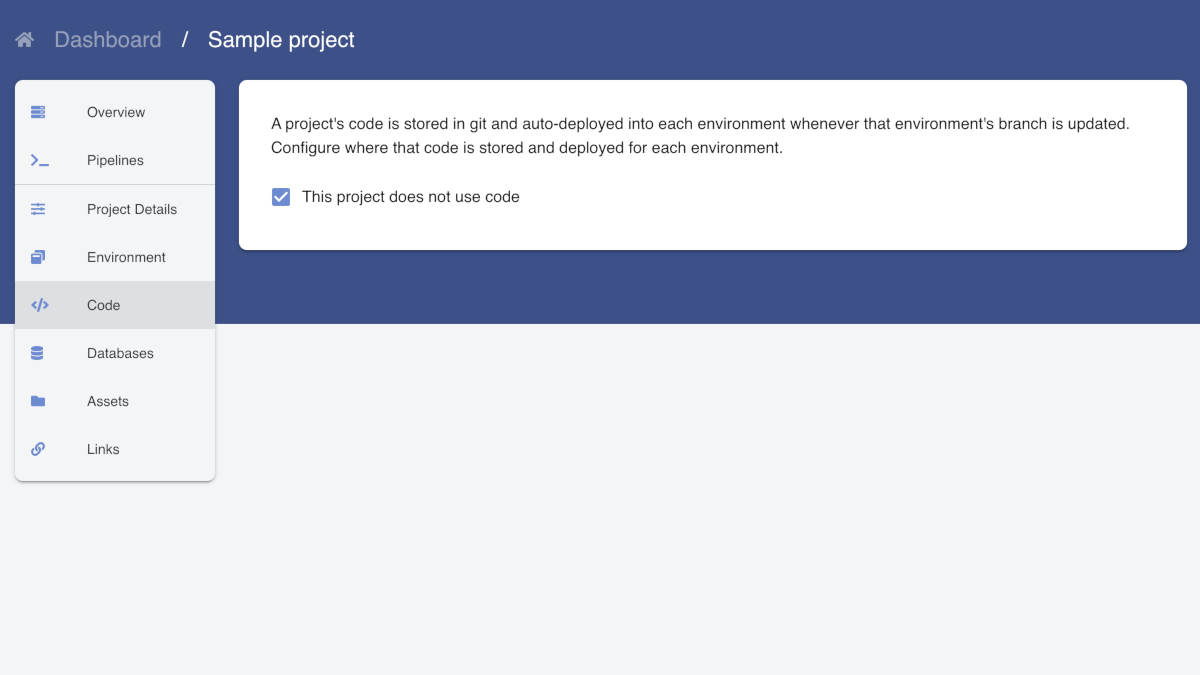
not currently enabled you will see a page like below.
) in the left toolbar. If code is
not currently enabled you will see a page like below.
Keep in mind that the code repository can remain empty if you simply want to use links.
- Uncheck the checkbox titled “This project does not use code” to enable both code and links.
- Click the Save button in the banner that appears in the navigation area.
Add New links¶
Please navigate to the overview page of the project you wish to modify and click the links icon ( ![]() ) in
the left toolbar.
) in
the left toolbar.
Take note of any instruction provided at the top of the page and keep in mind that links are managed as a single set at the environment level.
Note: You can add as many links as your application needs by repeating the instructions below.
Step 1: Add links¶
Step 2: Deploy links¶
The final step is to deploy the links. Links are written when code is deployed to an environment.
- Navigate to the project overview dashboard.
- For each environment listed, find the “Initialize” or “Deploy” button for the code and click it to create the links for the project.