WordPress 5¶
This guide will create a Wordpress 5 project using a pre-configured Cascade instance and end with the project ready to start in the project’s Development environment. Before proceeding make sure your Cascade installation has at least one deployment target configured to use the environment(s) and deployment groups defined for your system. The default setup creates a single deployment group for use in a standard development -> staging -> production workflow; however, there can be more or less depending on your needs.
Check your account permissions¶
Please note that you must have the System Admin privileges in Cascade in order to create a new project. Use the System Admin Verification guide to confirm before proceeding.
If you would like to also setup access in GitLab at project creation, your user account will also need GitLab administrator privileges in the bundled GitLab instance. If you do not have this permission, you will not be able to verify the projects exist in GitLab until someone with that permission adds you to the project post-creation. To check if you are a GitLab admin use the GitLab Admin Verification guide to confirm before proceeding.
Create a New Wordpress Project¶
You should arrive at the project dashboard when you login, but, if you do not, click the my projects button to get there.
Follow the Add a New Project guide with the following directives:
Step 1: Select “WordPress” as the project type.
Step 2: As written. Optional: enter “WordPress Five” as the project name for an exact match to this guide.
Step 3: As written. Optional: use Development, Staging, and Production environments for an exact match to this guide.
Step 4: Adjust details for the git repository:
Enable the “Clone from existing repository” switch.
Ensure the WordPress project repository https://github.com/WordPress/WordPress.git is preselected for you.
Pro tip: You can select a different WordPress repository other than the official one as a starting point for your project.
You have the option of adjusting the git release branch to base your import on via the Import Branch/Tag field. The default is 5.0.3; but, you can fill in the 5.m.x branch of your choice. Your page should look something like the following.
Click the “Save Project” button at the top of the page.
Deploy a New Project to Development¶
Navigate to the “My Projects” display, and take note that your project may still be importing from the remote repository. You may have to reload the page to see your new project. Take note of the status icon in the first column of the My Projects display and use the mouse pointer hover description for more information.
When your new project has been successfully cloned and created, you should see a cloud icon with an up-arrow inside it
( ![]() ); this icon being displayed means your project has been provisioned and is ready to configure further
or deploy, click on the project name to open the project dashboard. You can edit all aspects of an individual project
from within the project dashboard.
); this icon being displayed means your project has been provisioned and is ready to configure further
or deploy, click on the project name to open the project dashboard. You can edit all aspects of an individual project
from within the project dashboard.
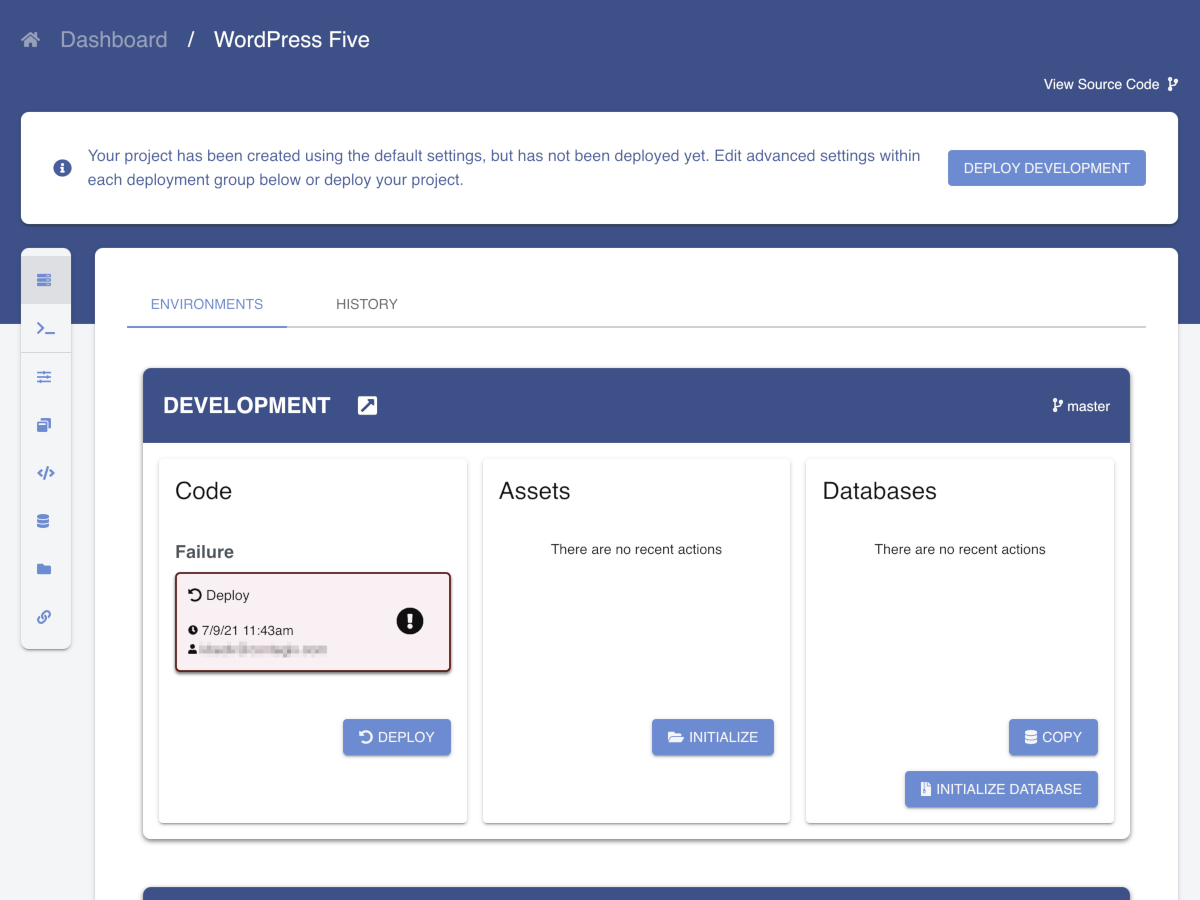
It is best to click the special “DEPLOY DEVELOPMENT” button at this stage, it initializes everything for you in one shot! If your dashboard looks like below with a failure on the Code section, this is normal, proceed with clicking the “DEPLOY DEVELOPMENT” button.
Note: If your project had a long name, your version of MySQL might throw an error about it when trying to initialize the database, you can adjust the name to whatever suits your situation on the database page by editing the appropriate field(s). If the fields are locked for you, reloading the page should fix this.
After saving your changes you will need to redeploy the codebase and re-initialize the database(s). This is simple at this early stage by using the “DEPLOY DEVELOPMENT” button. If everything is configured and deployed correctly the project dashboard will look like below.
Lastly, for a working WordPress instance you have a little more work to do in order to get Apache to recognize your development environments. You will accomplish this by creating a custom step and a corresponding pipeline to run it.
Pipelines are containers that run a collection of actions, and, you can get a look at the bundled ones for this project in the Pipelines dashboard by clicking the Pipelines icon in the left-side toolbox. It looks like a command prompt with a little cursor: >_
Create Reload Apache Pipeline¶
Create New Step “Reload Apache Configuration in Development”¶
Steps are used to automate individual parts of a workflow. Follow the Add a New Pipeline Step guide with the following directives:
Step 1: Step Type
- Service
Step 2: Common Properties
- Step Name: Reload Apache Configuration in Development
- Target Environment: Select Development
- Deployment Group: Select Code
Step 3: Type Specific Properties
- Service Name: httpd
- Service Action: Reload
You should end up with a form matching below, click the create button to create the step.
Create New Pipeline “Reload Apache in Development”¶
In order to run an action, you need to add to an existing or new pipeline. Since you will not be reloading Apache every deployment, you will create a new Pipeline also named “Reload Apache in Development” and add your new action to it by selecting it from the dropdown.
Follow the Add a New Pipeline guide with the following directives:
Step 1: Pipeline Template Name: Reload Apache in Development.
Step 2: Select the “Reload Apache in Development” script action you just created.
Step 3: Click save.
You should end up with a form that looks similar to below or in the add pipeline guide, click the save button to create the pipeline.
Manually run the “Reload Apache in Development” pipeline you created from the Pipelines dashboard by clicking the Play button in the right column.
At this point you should copy the “Development” link from the Project overview dashboard (a little up arrow ![]() next to the word DEVELOPMENT to open a new window containing a link to your development site. Since you are installing
a new site, add the standard install path to the url: wp-admin/install.php and navigate there with the browser. Since
we have automatically created your database and connection credentials, you should only need to add your admin user details.
next to the word DEVELOPMENT to open a new window containing a link to your development site. Since you are installing
a new site, add the standard install path to the url: wp-admin/install.php and navigate there with the browser. Since
we have automatically created your database and connection credentials, you should only need to add your admin user details.
Deploy a New Project to Staging and Production¶
Once your development site suits your liking and you are ready to push things live, you have a few more simple tasks to complete:
Replicate the Reload Apache in Development step and pipeline combo for each remaining environment.
In this example, the remaining environments are Staging and Production and you will end up with the following pipelines and associated script actions:
- Pipeline: Restart Apache in Staging
- Step: Restart Apache in Staging
- Pipeline: Restart Apache in Production
- Step Restart Apache in Production
Click the Deployment buttons that correspond to each asset type in the workflow order that is appropriate to your system. The workflow for this example is Development -> Staging -> Production, so, navigate to the project overview and perform the following steps in order:
Deploy to the Staging environment
- Click the Promote button for Code in the Development environment and confirm to push the code to Staging.
- Click the Merge button for Assets in the Development environment and confirm the choices are from: Development to Staging.
- Only for a new site: Click the Copy button for Databases in the Development environment and confirm the choices are from: Development into Staging and select the appropriate databases.
- One time only: When the Staging Code deployment is successful, run the Pipeline: Restart Apache in Staging to make the virthost active.
- Once those are complete and successful move on to doing the same thing for the Production environment.
Deploy to the Production environment
- Click the Promote button for Code in the Staging environment and confirm to push the code to Production.
- Click the Merge button for Assets in the Staging environment and confirm the choices are from: Staging to Production.
- Only for a new site: click the Copy button for Databases in the Staging environment and confirm the choices are from: Staging into Production and select the appropriate databases.
- One time only: when the Production Code deployment is successful, run the Pipeline: Restart Apache in Production to make the virthost active.
- The Production environment is now live!
Additional Tips¶
If you have multiple team mates, don’t forget to adjust project permissions in GitLab so you all have access there! You can find a shortcut to the GitLab project for each project at the top of the Project dashboard named “View Source Code”.