Drupal 8+ Composer¶
This guide will create a Drupal 8 project using a pre-configured Cascade instance and end with the project ready to start in the project’s Development environment. Before proceeding make sure your Cascade installation has at least one deployment target configured to use the environment(s) and deployment groups defined for your system. The default setup creates a single deployment group for use in a standard development -> staging -> production workflow; however, there can be more or less depending on your needs.
Login to Cascade¶
Login to Cascade using your credentials, the next page you should see is the My Projects dashboard as shown below.
Take note of the “Add New Project” button location under the user drop-down at the top right of the page. You will be clicking that soon!
Check your account permissions¶
Please note that you must have the System Admin privileges in Cascade in order to create a new project. Use the System Admin Verification guide to confirm before proceeding.
If you would like to also setup access in GitLab at project creation, your user account will also need GitLab administrator privileges in the bundled GitLab instance. If you do not have this permission, you will not be able to verify the projects exist in GitLab until someone with that permission adds you to the project post-creation. To check if you are a GitLab admin use the GitLab Admin Verification guide to confirm before proceeding.
Create a New Drupal Project¶
Follow the Add a New Project guide with the following directives:
Step 1: Select “Drupal 8” as the project type.
Step 2: As written. Optional: enter “A Drupal 8 Example Project” as the project name for an exact match to this guide.
Step 3: As written. Optional: use Development, Staging, and Production environments for an exact match to this guide.
Step 4: Adjust details for the git repository:
Enable the “Clone from existing repository” switch.
Ensure the drupal project repository https://git.drupalcode.org/project/drupal.git is preselected for you and toggle on the “Keep repository history” option.
Pro tip: You can select a different Drupal repository other than the official one as a starting point for your project.
You have the option of adjusting the git release branch to base your import on via the Import Branch/Tag field. The default is 8.9.x; but, you can fill in the 8.m.x or 9.m.x branch of your choice. Your page should look something like the following.
Take note of the path to the webroot in each environment, we will use them later to run composer. In this case the paths we need later are:
- /var/www/cascade/development/adrupalexampleproject/htdocs
- /var/www/cascade/staging/adrupalexampleproject/htdocs
- /var/www/cascade/production/adrupalexampleproject/htdocs
Click the “Save Project” button at the top of the page.
Deploy a New Project to Development¶
Navigate to the “My Projects” display, and take note that your project may still be importing from the remote repository. You may have to reload the page to see your new project. Take note of the status icon in the first column of the My Projects display and use the mouse pointer hover description for more information.
When your new project has been successfully cloned and created, you should see a cloud icon with an up-arrow inside it
( ![]() ); this icon being displayed means your project has been provisioned and is ready to configure further
or deploy, click on the project name to open the project dashboard. You can edit all aspects of an individual project
from within the project dashboard. It is best to click the special “DEPLOY DEVELOPMENT” button at this stage, it
initializes everything for you in one shot!
); this icon being displayed means your project has been provisioned and is ready to configure further
or deploy, click on the project name to open the project dashboard. You can edit all aspects of an individual project
from within the project dashboard. It is best to click the special “DEPLOY DEVELOPMENT” button at this stage, it
initializes everything for you in one shot!
Lastly, for a working Drupal 8 instance you have a little more work to do in order to get Apache to recognize your development environments and for Composer to work. You will accomplish both of these tasks by creating a couple of script actions and corresponding pipelines to run them.
Pipelines are containers that run a collection of actions, and, you can get a look at the bundled ones for this project in the Pipelines dashboard by clicking the Pipelines icon in the left-side toolbox. It looks like a command prompt with a little cursor: >_
Create Reload Apache Pipeline¶
Create New Step “Reload Apache Configuration in Development”¶
Steps are used to automate individual parts of a workflow. Follow the Add a New Pipeline Step guide with the following directives:
Step 1: Step Type
- Service
Step 2: Common Properties
- Step Name: Reload Apache Configuration in Development
- Target Environment: Select Development
- Deployment Group: Select Code
Step 3: Type Specific Properties
- Service Name: httpd
- Service Action: Reload
You should end up with a form matching below, click the create button to create the step.
Create New Pipeline “Reload Apache in Development”¶
In order to run a step, you need to add to an existing or new pipeline. Since you will not be reloading Apache all the time, you should create a new Pipeline also named “Reload Apache in Development” and add your new step to it by selecting it from the dropdown.
Follow the Add a New Pipeline guide with the following directives:
Step 1: Pipeline Template Name: Reload Apache in Development.
Step 2: Select the “Reload Apache in Development” step you just created.
Step 3: Click save.
You should end up with a form that looks similar to below or in the add pipeline guide, click the save button to create the pipeline.
Run Composer in Development Pipeline¶
Create Step Run Composer Install in Development¶
Follow the Add a New Pipeline Step guide with the following directives:
Step 1: Step Type
- Script
Step 2: Common Properties
- Step Name: Run Composer Install in Development
- Target Environment: Select Development
- Deployment Group: Select Code
Step 3: Type Specific Properties
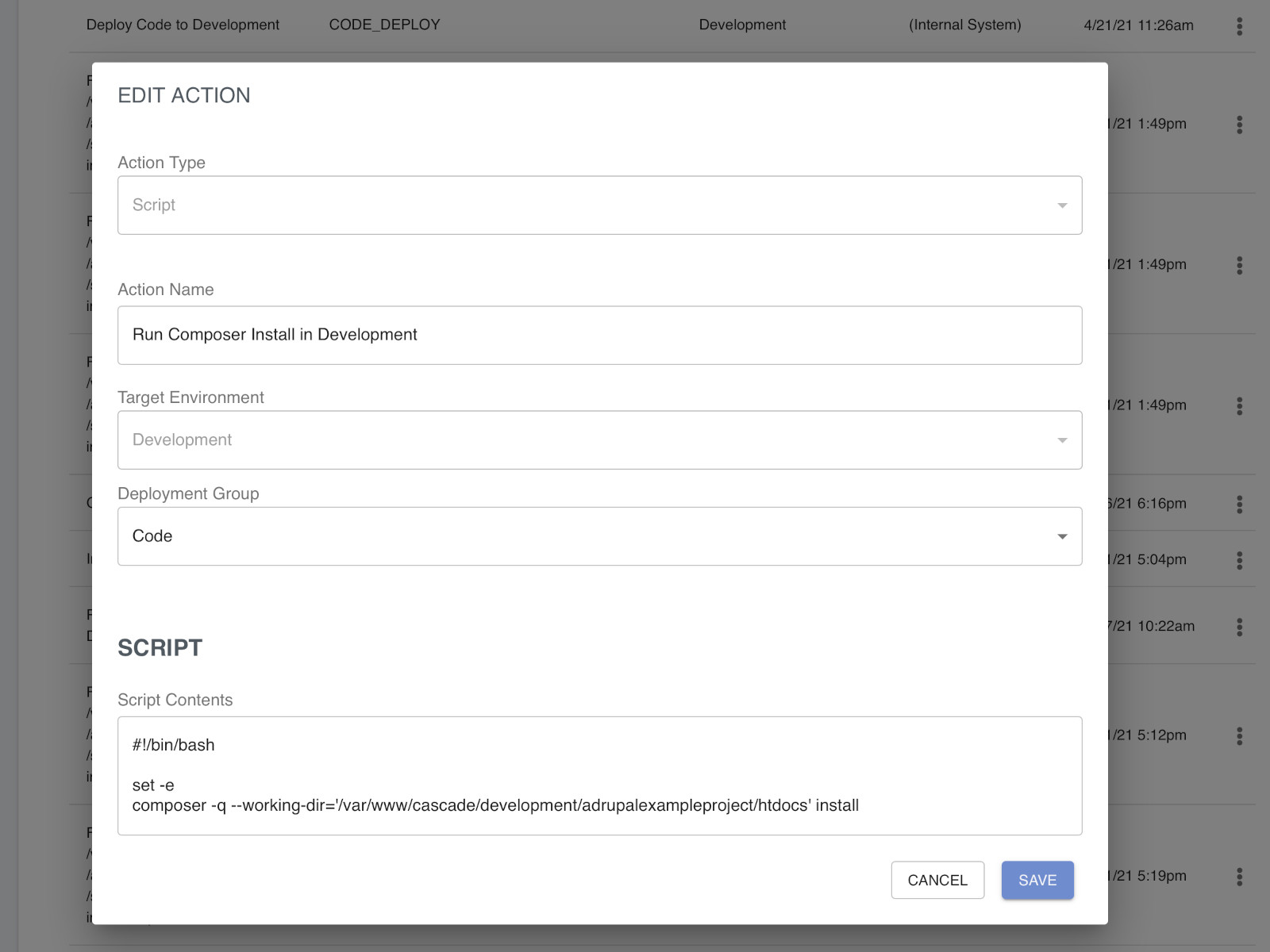
Place the following code in Script Contents field: Adjust the working dir parameter to fit the path to your development environment docroot you saved from earlier.
#!/bin/sh set -e cd /var/www/cascade/development/adrupalexampleproject/htdocs COMPOSER_ALLOW_SUPERUSER=1 COMPOSER_MEMORY_LIMIT=-1 composer -q install
You should end up with a form matching below, click the save button to create the pipeline.
Alter Existing Pipeline “Deploy Code to Development”¶
Add Run Composer Install in Development script action to the pre-installed Deploy Code to Development pipeline to ensure it runs on every deployment. Follow the Add a Step to an Existing Pipeline guide to learn how to do this. The form might be different depending on your version of Cascade, but, it should be intuitive to figure out the drag and drop.
You should see something like the screenshot below. Important do not remove any of the actions already in these pipelines, they are vital.
To run both of these pipelines you will need to take the following actions:
- Re-deploy your code in the Development environment from the project Overview dashboard by clicking the “REDEPLOY” button.
- Manually run the “Reload Apache in Development” pipeline you created from the Pipelines dashboard by clicking the Play button.
At this point you should click the “Development” link from the Project overview dashboard (a little up arrow ![]() next to the word DEVELOPMENT to open a new window containing a link to your development site. If everything is done right,
you should see a standard Drupal installation screen on your Development URL.
next to the word DEVELOPMENT to open a new window containing a link to your development site. If everything is done right,
you should see a standard Drupal installation screen on your Development URL.
Deploy a New Project to Production¶
Once your development site suits your liking and you are ready to push things live, you have a few more simple tasks to complete:
Replicate the Reload Apache in Development step and pipeline for each remaining environment In this example, the remaining environments are Staging and Production and you will end up with the following pipelines and associated script actions:
- Pipeline Reload Apache in Staging
- Step: Reload Apache in Staging
- Pipeline Reload Apache in Production
- Step: Reload Apache in Production
Replicate the Composer Install in Development step for each remaining environment; Staging and Production for this example will net the following new script actions:
- Step: Composer Install in Staging
- Remember to update the path: /var/www/cascade/staging/adrupalexampleproject/htdocs
- Step: Composer Install in Production
- Remember to update the path: /var/www/cascade/production/adrupalexampleproject/htdocs
Add the Composer Install in [environment] steps you just created to the pre-installed Pipelines that correspond to each environment in your workflow just as you did for the Deploy Code to Development pipeline. There will be two pipelines per environment that need to be modified and they will be named as follows:
- Deploy Code to [Environment]
- Promote Code from [Previous Environment] to [Next Environment]
This example has three environments and since Staging and Production remain, you would modify the following pipelines specifically to add your new Composer Install step as the final item. Important do not remove any of the steps already in these pipelines, they are vital.
- Deploy Code to Staging
- Step: Composer Install in Staging
- Promote Code from Development to Staging
- Step: Composer Install in Staging
- Deploy Code to Production
- Step: Composer Install in Production
- Promote Code from Staging to Production
- Step: Composer Install in Production
Click the Deployment buttons that correspond to each asset type in the workflow order that is appropriate to your system. The workflow for this example is Development -> Staging -> Production, so, navigate to the project overview and perform the following steps in order:
Deploy to the Staging environment
- Click the Promote button for Code in the Development environment and confirm to push the code to Staging.
- Click the Merge button for Assets in the Development environment and confirm the choices are from: Development to Staging.
- Only for a new site: Click the Copy button for Databases in the Development environment and confirm the choices are from: Development into Staging and select the appropriate databases.
- One time only: When the Staging Code deployment is successful, run the Pipeline: Reload Apache in Staging to make the virthost active.
- Once those are complete and successful move on to doing the same thing for the Production environment.
Deploy to the Production environment
- Click the Promote button for Code in the Staging environment and confirm to push the code to Production.
- Click the Merge button for Assets in the Staging environment and confirm the choices are from: Staging to Production.
- Only for a new site: click the Copy button for Databases in the Staging environment and confirm the choices are from: Staging into Production and select the appropriate databases.
- One time only: when the Production Code deployment is successful, run the Pipeline: Reload Apache in Production to make the virthost active.
- The Production environment is now live!
Important note: We recognize that it is best practice to only run composer in the Development environments. In Cascade you can use our asset and link features to store the Composer artifacts vendor directory as part of the Development build. You can then stop running composer in your Staging and Production environments, and instead, merge the Vendor asset directory to the Staging and Production environments along with your regular code deployments. We will cover this advanced setup soon in another article.
Additional Tips¶
Don’t forget to adjust project permissions in GitLab so you (and others) have access there! You can find a shortcut to the GitLab project for each project at the top of the Project dashboard named “View Source Code”.
Use pipeline actions to automate repetitive tasks and resolve common issues. For example, if your Drupal version requires a hash_salt to be present for your initial installation to proceed, you should do the following:
- Edit the settings.local.php file for the environment in question in your GitLab instance to add a $settings[‘hash_salt’] = ‘DRUPALHASH’; line
- Commit the change
- Generate an appropriate random string
- Add the string to the file template action for the environment so it is written to settings.local.php along with the other variables